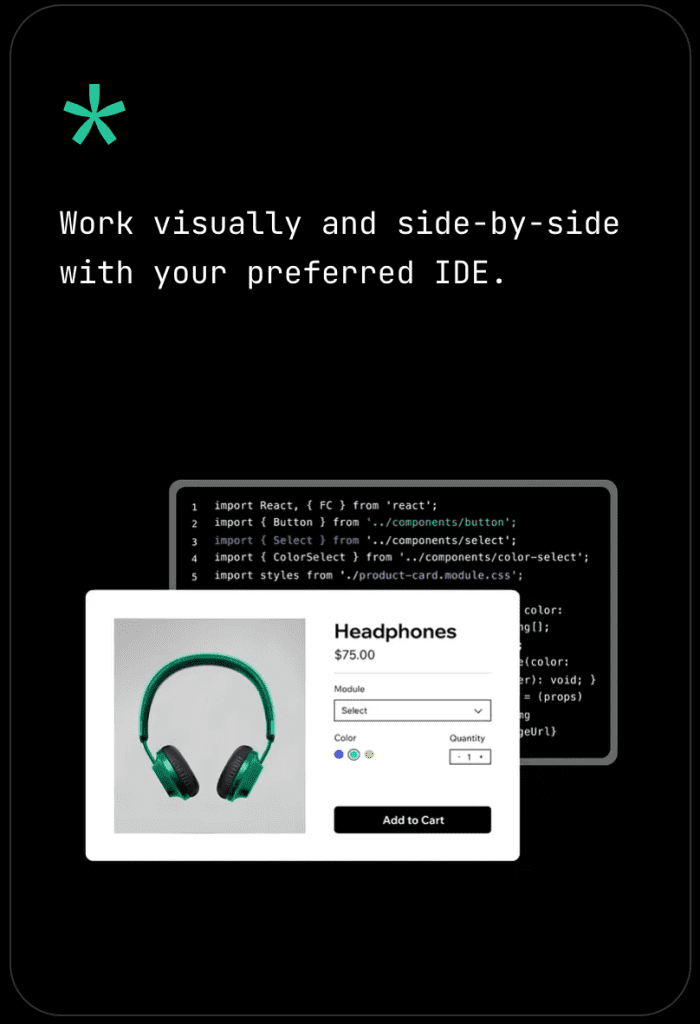
Building React apps is about to get a lot more visual and intuitive with Codux – the IDE that allows you to design UIs visually using drag and drop components.
Codux provides a specialized coding environment for accelerating React development with features like:
- Drag and drop editor to visually design responsive UIs
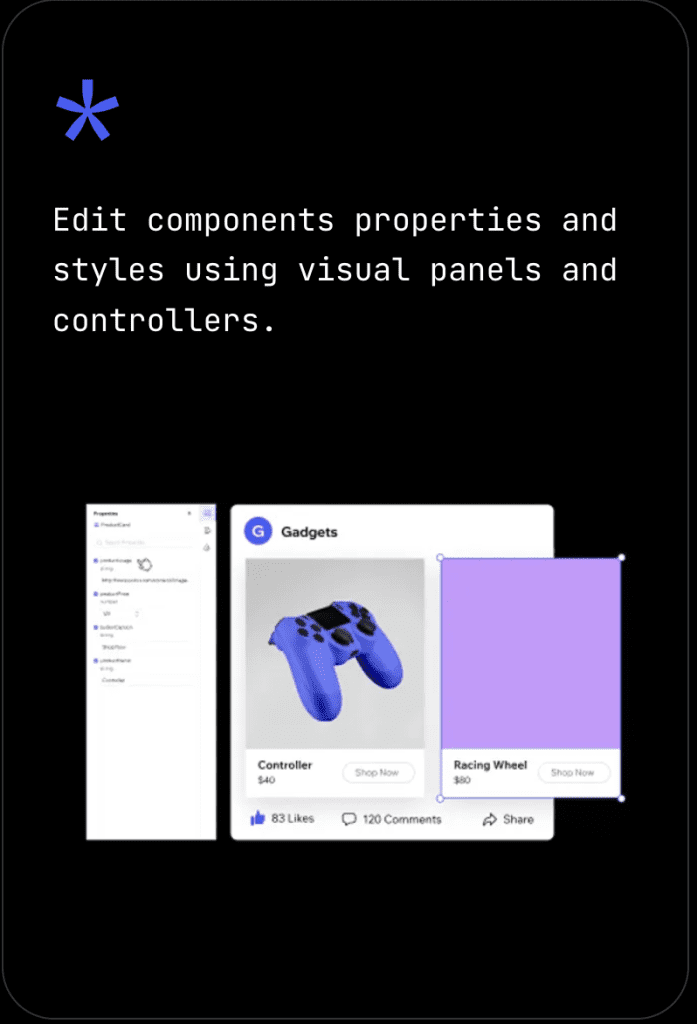
- Visual state management for React
- Built-in charts and data visualization
- React component library with 100+ components
- Collaborative project and feedback tools
- One-click deployment directly from the IDE
Why Codux for React Development?
Codux streamlines the process of creating React interfaces and entire applications through its visual-first approach:
- Speed – Compile interfaces faster by dragging ready components instead of coding everything.
- Intuitive – Visually manage state and data instead of dense code. Design responsively across devices.
- Collaboration – Get feedback and reviews on projects in one workspace.
- Production Ready – Codux builds and bundles production-level code that can be deployed with one click.
- Customizable – Extend with your own components. Dive into code when needed.



Start Building Faster
If you want to minimize repetitive coding and speed up developing React projects, interfaces, and proofs-of-concept, Codux is worth exploring.
Sign up for the generous free plan at Codux.com and start building your next React app visually today.
Let me know if you would like me to modify or expand this draft post in any way. I can add more specifics on the features, provide usage examples, customize it for your site’s audience, or address any other feedback.
